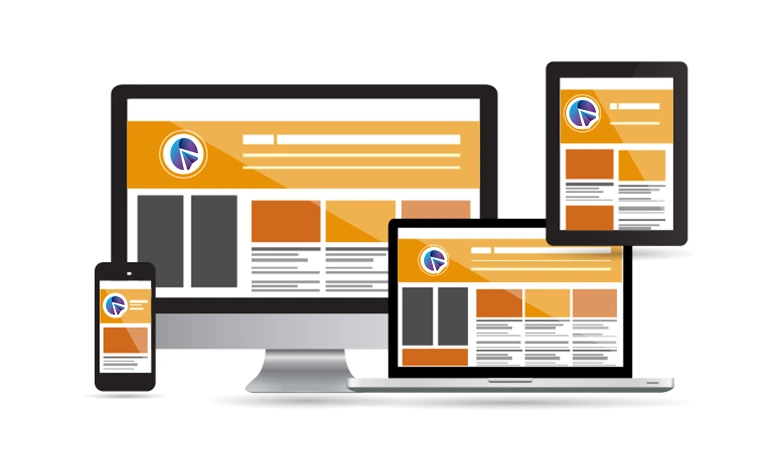
Responsive Web Tasarım Nedir? Responsive Web Tasarım Nasıl Yapılır? Responsive web tasarım, kullanıcı deneyimini iyileştirmek için bir web sitesinin düzenini ve içeriğini, kullanıcının cihazının ekran boyutuna göre tasarlanmasıdır. Örneğin, bir web sitesi masaüstü bilgisayarlarda geniş bir ekranla görüntülenirken, aynı web sitesi akıllı telefonlarda daha küçük bir ekran boyutuna uyacak şekilde tasarlanmasıdır.
Responsive Web Tasarım Nedir?

Responsive web tasarım, bir web sitesinin farklı cihazlarda ve ekran boyutlarında uyumlu bir şekilde görüntülenmesini sağlayan bir tasarım yaklaşımıdır. Günümüzde, insanlar farklı cihazlardan internete erişiyorlar ve bu cihazlar arasında ekran boyutları ve çözünürlükleri farklılık gösteriyor. Responsive web tasarım, bu farklı cihazlarda web sitesinin kullanıcı dostu bir şekilde görüntülenmesini sağlamak için tasarlanmıştır.
Responsive web tasarımın temel amacı, kullanıcılara herhangi bir cihazda web sitesini rahatlıkla kullanabilme imkanı sunmaktır. Örneğin, bir web sitesi masaüstü bilgisayarlarda geniş bir ekranla görüntülenirken, aynı web sitesi akıllı telefonlarda daha küçük bir ekran boyutuna uyacak şekilde yeniden düzenlenebilir. Bu sayede, kullanıcılar herhangi bir yakınlaştırma veya yatay kaydırma yapmadan web sitesini tam olarak görüntüleyebilirler. Bu sayede, kullanıcılar farklı cihazlarda web sitesini rahatlıkla kullanabilirler.
Responsive web tasarım, arama motoru optimizasyonu (SEO) açısından da önemlidir. Google gibi arama motorları, responsive tasarıma sahip web sitelerini tercih eder ve mobil uyumlu siteleri daha üst sıralarda listeler.
Responsive web tasarım, günümüzde birçok web sitesi için standart bir gereklilik haline gelmiştir. Kullanıcıların farklı cihazlardan web sitesine erişebilmesini sağlamak, kullanıcı deneyimini iyileştirir ve web sitesinin erişilebilirliğini artırır. Bu nedenle, web tasarımcılar ve geliştiriciler responsive tasarım ilkelerine uygun olarak web sitelerini oluştururlar.
Responsive Web Tasarım Nasıl Yapılır?

Responsive web tasarım, kullanıcı deneyimini iyileştirir ve web sitesinin erişilebilirliğini artırır. Kullanıcıların farklı cihazlardan web sitesine erişebilmesini sağlamak için tasarımın esnek olması ve medya sorgularının kullanılması önemlidir. Ayrıca, web sitesini test etmek ve iyileştirmek de responsive tasarımın başarılı bir şekilde uygulanması için önemli adımlardır.
Responsive web tasarım aşağıdaki aşamalar takip edilerek yapılır:
Tasarımın Planlanması
İlk adım, responsive web tasarım için bir plan yapmaktır. Hangi cihazlarda web sitesinin kullanılacağını belirleyin ve bu cihazların ekran boyutlarını dikkate alın. Hangi öğelerin öncelikli olarak görüntülenmesi gerektiğini ve nasıl bir düzenleme yapılması gerektiğini belirleyin.
Esnek Bir Düzen Oluşturma
Responsive web tasarım için esnek bir düzen oluşturmanız gerekmektedir. Grid sistemleri veya flexbox gibi teknikler kullanarak, web sitesinin farklı ekran boyutlarına uyum sağlayacak şekilde öğeleri yerleştirin. Bu sayede, öğelerin boyutları ve konumları cihazın ekran boyutuna göre otomatik olarak ayarlanabilir.
Medya Sorguları Kullanma
Medya sorguları (media queries), web sitesinin farklı ekran boyutlarına göre farklı stil ve düzenlerle görüntülenmesini sağlar. CSS kodunda medya sorgularını kullanarak, belirli bir ekran boyutunda farklı stil tanımlamaları yapabilirsiniz. Örneğin, belirli bir ekran boyutunda menüyü gizleyebilir veya farklı bir düzen kullanabilirsiniz.
Görsellerin ve Medyanın Ayarlanması
Responsive web tasarım yaparken, görsellerin ve medyanın da uyumlu bir şekilde görüntülenmesini sağlamak önemlidir. Görsellerin boyutlarını ve çözünürlüklerini optimize edin ve medya sorguları kullanarak farklı ekran boyutlarına göre farklı görseller veya medya içerikleri yükleyin.
Mobil Dostu Navigasyon
Responsive web tasarım yaparken, mobil cihazlarda kullanıcı dostu bir navigasyon oluşturmak önemlidir. Menüyü gizleyebilir veya açılır menüler kullanabilirsiniz. Kullanıcıların kolaylıkla gezinebileceği ve içeriğe erişebileceği bir navigasyon yapısı oluşturun.
Test Etme ve İyileştirme
Responsive web tasarımı tamamladıktan sonra, web sitesini farklı cihazlarda test edin. Farklı ekran boyutlarında ve cihazlarda web sitesinin düzgün çalıştığından emin olun. Gerekirse, düzenlemeler yaparak ve hataları düzelterek web sitesini iyileştirin.
Responsive web tasarım yukarıdaki aşamalar izlenilerek yapılır. Responsive tasarım doğru uygulandığında kullanıcı deneyimini büyük ölçüde arttırır.
Profesyonel Web tasarım hizmeti almak için bizimle iletişime geçebilirsiniz.
Antalya Medya Ajans: Instagram
İlginizi Çekebilir 👇
👉 100 SEO Sözlüğü ve Terimleri Listesi
👉 Bilmeniz Gereken En Önemli 10 SEO Terimi